malcov
Новичок
- Регистрация
- 27 Июн 2017
- Сообщения
- 27
- Реакции
- 23
- Баллы
- 3

Всем привет!
Довольно много прошло времени с момента второй версии этого модуля. Честно говоря, на версии 2.0 я и хотел завершить линейку «LightStat», но не так давно появились мысли и некоторые просьбы пользователей, которые удачно получилось реализовать в этой версии модуля.

Из основных функций, которые вошли в этот релиз, хотелось бы отметить следующие:
1. Автоматическое обновление данных и их кэширование.
2. Учет активности посетителей.
3. Расширена база поисковых роботов.
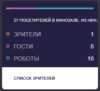
4. Адаптивный дизайн и две темы оформления виджета.
5. Отображение пользователей, посетивших сайт за текущий день.
Установка не займет у вас много времени, а продуманный дизайн будет хорошо смотреться на любом сайте.
Приятного пользования!
1. Сделайте SQL-запрос к базе данных:
2. Скачайте архив. Из него файлы lightstat.php и no_avatar_lightstat.png грузите на сайт в папки /engine/modules/ и /templates/ваша тема/images/ соответственно.
3. В нужное место на вашем сайте подключаете виджет статистики:
4. В файл стилей вставляете:
5. Чистите кэш сайта. Установка закончена.
Довольно много прошло времени с момента второй версии этого модуля. Честно говоря, на версии 2.0 я и хотел завершить линейку «LightStat», но не так давно появились мысли и некоторые просьбы пользователей, которые удачно получилось реализовать в этой версии модуля.

Из основных функций, которые вошли в этот релиз, хотелось бы отметить следующие:
1. Автоматическое обновление данных и их кэширование.
2. Учет активности посетителей.
3. Расширена база поисковых роботов.
4. Адаптивный дизайн и две темы оформления виджета.
5. Отображение пользователей, посетивших сайт за текущий день.
Установка не займет у вас много времени, а продуманный дизайн будет хорошо смотреться на любом сайте.
Приятного пользования!
Модуль тестировался на DLE версий: 10.6 и выше
Автор: Артем Малков
Подробная инструкция по установке и тех. поддержка: Модуль статистики «LightStat» 3.0 для DLE
Поддержать автора: «Pandoge» - помощник веб-мастера
1. Сделайте SQL-запрос к базе данных:
Код:
CREATE TABLE `название вашей базы данных`.`dle_lightstat` (`ip` VARCHAR(32) NOT NULL, `time` INT NOT NULL, `type` INT(1) NOT NULL, UNIQUE (`ip`)) ENGINE = MyISAM;3. В нужное место на вашем сайте подключаете виджет статистики:
Код:
{include file="engine/modules/lightstat.php"}
Код:
/** Copyright (c) 2019 Artem Malcov | https://www.pandoge.com/moduli_i_skripty/modul-statistiki-lightstat-30-dlya-dle **/
.lightstat_main * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main *:before, .lightstat_main *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main {
min-width: 230px;
width: 100%;
margin: 0 auto;
font-family: arial;
box-shadow: 0 4px 10px rgba(0, 0, 0, .1);
border-radius: 8px;
}
.lightstat_progress {
width: 100%;
padding: 0 10px;
}
.lightstat_progress span {
height: 4px;
display: block;
float: left;
}
.lightstat_progress span:nth-of-type(1) {
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
}
.lightstat_progress span:nth-last-of-type(1) {
border-top-right-radius: 2px;
border-bottom-right-radius: 2px;
}
.lightstat_body {
background: #242043;
border-radius: 8px 8px 0 0;
padding: 15px 0 1px 0;
}
.lightstat_body.border_none_user {
border-radius: 8px;
}
.lightstat_body .result_numb div {
padding: 0 10px 11px 10px;
color: #bbb;
font-size: 14px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_body .result_numb div span:nth-of-type(1) {
width: 8px;
height: 8px;
display: inline-block;
border-radius: 99px;
margin: 4px 10px 0 0;
vertical-align: top;
box-shadow: 0px -1px 1px rgba(0, 0, 0, .6);
}
.lightstat_body .result_numb div span:nth-of-type(2) {
float: right;
color: #fff;
}
.lightstat_body .result_numb .lightstat_user span:nth-of-type(1) {
border: 2px solid #d9823b;
}
.lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) {
border: 2px solid #a963b9;
}
.lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) {
border: 2px solid #36a7a5;
}
.lightstat_user_circle {
background: #d9823b;
}
.lightstat_guest_circle {
background: #a963b9;
}
.lightstat_bot_circle {
background: #36a7a5;
}
.lightstat_is {
color: #fff;
font-size: 10px;
text-transform: uppercase;
padding: 18px 0 15px 28px;
display: block;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_user_list {
background: #fff;
border-radius: 0 0 8px 8px;
position: relative;
}
.lightstat_pandoge_com {
width: 8px;
height: 20px;
position: relative;
background: #222;
display: block;
position: absolute;
top: 0;
right: 20px;
transition: .2s;
}
.lightstat_pandoge_com:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 4px solid #d1d5d8;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}
.lightstat_pandoge_com:hover {
height: 24px;
transition: .2s;
}
.lightstat_user_list_title {
color: #242043;
font-size: 10px;
text-transform: uppercase;
padding: 18px 0 17px 28px;
display: block;
font-weight: 700;
}
.lightstat_user_list_item {
padding: 0 10px 20px 10px;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-ms-flex-wrap: wrap;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.lightstat_user_list_item a {
text-decoration: none !important;
color: #242043;
}
.lightstat_user_list_item_avatar {
background-size: cover !important;
border-radius: 99px;
width: 34px;
height: 34px;
display: block;
}
.lightstat_user_list_item_avatar:hover {
opacity: .8;
}
.lightstat_user_list_item_info {
font-size: 12px;
font-weight: 700;
width: calc(100% - 34px);
padding: 1px 0 0 10px;
}
.lightstat_user_list_item_info span {
display: block;
font-weight: 400;
padding: 2px 0 0 0;
color: #888;
}
.lightstat_user_list_item_info span.online {
color: #0e8952;
}
.lightstat_user_list_item_info a:hover {
text-decoration: underline !important;
}
.full_list_visit {
margin: auto;
color: #242043;
font-size: 10px;
text-transform: uppercase;
display: block;
font-weight: 700;
width: 120px;
text-align: center;
background: #fff;
border-radius: 99px;
height: 26px;
line-height: 26px;
border: 1px solid #888;
box-shadow: 0 2px 4px rgba(0, 0, 0, .1);
}
.full_list_visit:hover {
box-shadow: 0 4px 8px rgba(0, 0, 0, .2);
}
.full_list_visit_bg {
position: absolute;
bottom: 0;
left: 0;
right: 0;
border-radius: 0 0 8px 8px;
z-index: 2;
background: -moz-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%);
background: -webkit-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%);
padding: 20px 0;
}
.lightstat_user_list_item {
display: none;
}
.lightstat_user_list .lightstat_user_list_item:nth-of-type(1), .lightstat_user_list .lightstat_user_list_item:nth-of-type(2), .lightstat_user_list .lightstat_user_list_item:nth-of-type(3) {
display: flex;
}
.lightstat_light_theme .lightstat_body {
background: #f1f5f7;
}
.lightstat_light_theme .lightstat_body {
background: #f1f5f7;
}
.lightstat_light_theme .lightstat_user_list_item a {
color: #030304;
}
.lightstat_light_theme .lightstat_user_list_title {
color: #030304;
}
.lightstat_light_theme .lightstat_body .result_numb div span:nth-of-type(2) {
color: #283e52;
}
.lightstat_light_theme .lightstat_body .result_numb div {
color: #030304;
text-shadow: none;
}
.lightstat_light_theme .lightstat_is {
text-shadow: none;
color: #283e52;
}
.lightstat_light_theme .lightstat_body .result_numb .lightstat_user span:nth-of-type(1) {
border: 2px solid #0bb1d6;
box-shadow: none;
}
.lightstat_light_theme .lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) {
border: 2px solid #ff6d00;
box-shadow: none;
}
.lightstat_light_theme .lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) {
border: 2px solid #345471;
box-shadow: none;
}
.lightstat_light_theme .lightstat_user_circle {
background: #0bb1d6;
}
.lightstat_light_theme .lightstat_guest_circle {
background: #ff6d00;
}
.lightstat_light_theme .lightstat_bot_circle {
background: #345471;
}Вложения
-
7,1 KB Просмотры: 26
Последнее редактирование:










 отвалилось пол сайта
отвалилось пол сайта , завтра обновлю...
, завтра обновлю...