помощь в CSS шаблоне "kinogoprofi"
- Автор темы GEORGE
- Дата начала
Ну так тут же видно, что они не в css прописаны. Это файлы шаблона либо js.Не могу понять где содержатся данные css карусельки... Пробовал через notepad по всем доркументами посмотреть числа 1520px и 152px, не нашел ничего....
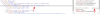
Он же показывает, что эти размеры у него в разметке. а не в стилях. Посмотри на картинкуВсе очень просто
Посмотреть вложение 3486
эти стили в этом файле /style/engine.css и в этом /style/styles.css
так и я о том же. В файлах css размер не прописан, он в разметке, либо в js файлах
Я так понимаю что у тебя owl carousel, поэтому:числа 1520px и 152px
1520px - ширина блока, в котором находится карусель.
152px - ширина одной ячейки. Чтобы изменить, ищи в своих js подключение этой карусели #owl-rel
должно быть как-то так: $('#owl-rel').owlCarousel({
и в items меняй циферку на свои
Последнее редактирование:
Similar Threads
- Закреплено
- Ответы
- 9
- Просмотры
- 2K
- Ответы
- 0
- Просмотры
- 1K
- Ответы
- 5
- Просмотры
- 2K
- Ответы
- 0
- Просмотры
- 562